クリックしてね♪
- API認証コードの取得
- インストール
- テンプレートにおまじないを書いて自由に商品を表示させよう♪
- トップページをカスタマイズしよう♪
- 自分だけの特集ページを作ろう♪
- テンプレートにおまじないを書いて自由にランキングを表示しよう♪
- ぐぐるさまのウェブマスターツールでサイトマップを登録しよう♪
- おやぁ、動作しないよ('A`)
- データベース版をインストールしたら、赤い字がいっぱい出たんですけど(:_;)
- データベース版をインストールしたら、まっちろけの画面に Connection failed と出たよ(´;ω;`)
- ベーシック版から データベース版へ簡単に移行できるの(・・?
- サイトマップを表示したらエラーが出たよ(:_;)
- 旧バージョンのデータベース版から最新版にバージョンアップしたら、ショップの基本情報が消えちゃったよ(:_;)
- 商品ページやカテゴリのリンクをクリックすると404エラーになっちゃいます(>_<)
- mod_rewrite モードについて
- データベース版の Twitter 連携機能について
API認証コードの取得
- もしも ゲット ショップ(^-^)/を利用するには、API認証コードが必要になります
- API認証コードをまだ取得していない場合は、もしもドロップシッピング -もしもAPI β版-の「もしもAPI利用申請フォーム」で申請してください
- 申請してから取得までには数日時間がかかるようです
インストール
- まずダウンロードした zipファイルを解凍します
- サーバーが Apache の mod_rewrite をサポートしていて、.htaccess での指定が可能な場合は htaccess.txtを .htaccess にリネームしてください
.htaccess というファイル名だと、MAC の Finder で不可視ファイルになってしまうようですので、zipファイルには htaccess.txt という名前で入れていますが、Windows の人は ここをクリックしてダウンロードした方が早いかもしれません♪
データベースの設定をしよう♪( データベース版のみ )
- データベース版をインストールする場合は、テキストエディタで configディレクトリの config.php を開き、このアプリで使用するデータベースの種類等を設定してください
- SQLite を利用する場合は、インストール作業をする前に、sqlite_checkディレクトリだけをアップロードし、http://www.example.jp/sqlite_check/check.php にアクセスすることをお勧めします
- check.php にアクセスすると、お使いのサーバーで SQLite を利用できるかどうか事前にチェックできるようになっています
- 例えば、SQLite2 NG /SQLite3 OK と表示された場合は、define( 'DB_TYPE', 'sqlite3' ) ; と設定してください
- PostgreSQL を利用する場合、サーバー側で文字コードの選択が可能ならば、UTF8 または EUC_JP を選択してください
- UTF8 または EUC_JP 以外の文字コードでは、投稿時にエラーが出る場合があります
mbstring の設定をしよう♪( ベーシック版・データベース版共通 )
- このアプリは、php の mbstring.internal_encoding に設定された値を利用して、文字コード変換をしています
- このため、鯖屋さんから借りて、そのままデフォルトの状態で使ってると、文字化けしてしまう場合があります
- 既に php.ini や .htaccess で mbstring の設定をしている人は文字化けの心配は少ないかもしれませんが、そうでない人は、ファイルをアップロードする前に、 mbstring の設定をしておきましょう
- configディレクトリの config.php を開くと、上記のように、mbstring の設定をできるようになっています
- mbstring の設定をする場合は、$mbstring_setting を true にし、$encoding に UTF-8、EUC-JP、SJIS のいずれかを入れてください
- すべてのファイルをアップロードします
- ├ cacheディレクトリ(パーミッション 777または707または700)
- ├ classディレクトリ
- ├ configディレクトリ(パーミッション 777または707または700)
- ├ imagesディレクトリ
- ├ incディレクトリ
- ├ javascriptディレクトリ
- ├ pearディレクトリ
- ├ sampleディレクトリ
- ├ sqlite_checkディレクトリ
- ├ templatesディレクトリ
- ├ templates_cディレクトリ(パーミッション 777または707または700)
- ├ uploadディレクトリ(データベース版のみ パーミッション 777または707または700)
- ├ add_mylink.php
- ├ atom.php
- ├ config.css
- ├ config.php
- ├ css.php
- ├ get_execpath.cgi(パーミッション 755または705)
- ├ google_xml.php
- ├ htaccess.txt
- ├ image_exec.cgi(パーミッション 755または705)
- ├ index.php
- ├ rdf.php
- ├ robots.txt
- ├ rss.php
- ├ rss.xsl
- ├ sankou.htm
- ├ style.css
- アップロードが済んだら、上記を参考にcacheディレクトリ、configディレクトリ、templates_cディレクトリ、uploadディレクトリ(データベース版のみ)、get_execpath.cgi、image_exec.cgiのパーミッションを設定してください
- 次に、config.phpにアクセスしてください
- config.phpに初めてアクセスした時は、パスワード設定画面が出ますので、パスワードを設定後に管理画面にログインできるようになります
- なお、データベース版の場合には、パスワード設定画面が出る前に、アプリで使用するテーブルを作成します
- 管理画面にログインできたら、ショップの基本情報を登録してください
- 管理画面では、この他、オプションのMETAタグ、アクセス解析タグ、mod_rewriteモードなどを設定できるようになっていますので、必要に応じて設定してください
- 基本情報を登録後、「サイトを確認」をクリックして、うまく表示されていれば、インストールは成功です ♪
- なお、管理画面で登録できるのは基本情報のみです RSS / ATOM の表示件数やデフォルトの検索パラメータなどについては、configディレクトリの config.php で設定できるようになっていますので、必要に応じて設定してください
- version 0.8a から、セキュリティを高めるため、configディレクトリに .htaccess を自動生成し、アクセス制限をするようになりました
- たいていのサーバで、http://www.example.jp/config/ に直接アクセスすると、403 または 500 error になると思いますが、エラーが出ない場合はそのサーバの利用案内等を参考にアクセス制限することをお勧めします
- デフォルトの設定では、データベース版の素材アップロードや Twitter 連携機能で、GD を利用して画像処理を行なっていますが、ImageMagick、jpegtran、jhead がインストールされているサーバでは、これらを利用することも可能です
- ImageMagick などを利用する場合、管理画面等で実行パスを設定する必要がありますが、index.php と同じ階層にある get_execpath.cgi のパーミッションを 755 などとし実行権限を与えてから、ブラウザからアクセスすることで、実行パスを自動設定することができます
- また、PHP がセーフモードで動作しているサーバの場合は、index.php と同じ階層にある image_exec.cgi に実行権限を与えてください
- なお、get_execpath.cgi と image_exec.cgi は、Linux 環境で CGI が FTP オーナー権限で動作するサーバーの場合に利用できます
テンプレートにおまじないを書いて自由に商品を表示させよう♪
- テンプレートにおまじないを書くと、自由に検索条件を指定して商品を表示させることができます
<{item_search article_id="212024" var="osusume"}>
<div><a href="<{$osusume.itemUrl}>"><{$osusume.ItemImage_r_1}></a></div>
<div><a href="<{$osusume.itemUrl}>"><{$osusume.Name}></a></div>
<div><{$osusume.ShopPrice}></div>
- これは商品ID番号 212024 の商品のデータを表示させた場合のサンプルです
- <{$osusume.itemUrl}> にはその商品のリンク、<{$osusume.ItemImage_r_1}>には商品写真、<{$osusume.ShopPrice}>には販売価格のデータがそれぞれ入っています
- これは、カテゴリーコード 01 ( フード・ドリンク )の商品のうち、ヒット実績があるものを 5件表示させた場合のサンプルです
- 検索ワードやタグを指定して検索することも可能で、
- 上は、訳あり商品を 5件表示させた場合のサンプル、下はタグ指定して表示させた場合のサンプルです
- なお、templatesディレクトリの main.html に、「お勧め商品」として、ヒット実績がある商品を 5件表示させた場合のサンプルを入れていますので、これを参考にいろいろ試してくださいね♪
| article_id | 商品ID番号 |
| word | 検索ワード |
| tag | タグ |
| category | カテゴリコード |
| except_words | 除外キーワード |
| sortorder | 並び順 |
| limit | 表示件数 |
| is_newly | 0:新着商品以外も含む 1:新着商品のみ |
| is_salable | 0:指定なし 1:ヒット商品のみ |
| is_delivery_sameday | 0:指定なし 1:即日配送のみ |
| is_free_shipping | 0:指定なし 1:送料無料商品のみ |
| stock_status | 0:在庫切れ 1:在庫わずか 2:在庫あり 3:在庫豊富 |
| exists_stock | 0:指定なし 1:在庫あり商品のみ 2:在庫なし商品のみ ※ 指定がある場合、stock_status は無効 |
| fixed_price_from | 希望小売価格 From |
| fixed_price_to | 希望小売価格 To |
| default_profit_price_from | 標準利益価格 To |
| default_profit_price_to | 標準利益率 From |
| default_profit_rate_to | 標準利益率 To |
| recommended_sales_price_from | 推奨販売価格 From |
| recommended_sales_price_to | 推奨販売価格 To |
| minimum_price_from | 最低販売価格 From |
| minimum_price_to | 最低販売価格 To |
| wholesale_price_from | 最低販売価格 To |
| wholesale_price_to | 卸価格 To |
| has_shop_price | registered :販売価格設定済商品のみ unregistered :販売価格未設定商品のみ |
| field | 未指定:商品名と説明文から検索 full:商品名と説明文から検索 name:商品名のみから検索 |
| image_count_from | 画像枚数 From |
| image_count_to | 画像枚数 To |
| jan_code | JAN コード |
| payment_type | 0:指定なし 1:クレジット支払のみ 3:クレジット / 代引き |
| start_date_from | もしも入荷日付 From YYYYMMDD または YYYY-MM-DD |
| start_date_to | もしも入荷日付 To YYYYMMDD または YYYY-MM-DD |
| var | 取得したデータを割り当てるテンプレート変数名 |
| select_order | 1 を指定した場合、並び順のナビゲーションを表示( ベーシック版 version 1.83 / データベース版 version 1.94 以降で、利用可 ) |
| item_ranking | 1 を指定した場合、ランキングを表示( ベーシック版 version 1.83 / データベース版 version 1.94 以降で、利用可 ) |
- category を省略した場合は、管理画面で設定した値を適用
- また、word とtag 以外のパラメータ省略時には configディレクトリの config.php に記載された値が適用されます
- category、word、tag いずれも無指定になった場合は、データは表示できません
- カテゴリコードまたは検索ワードを設定した場合に、除外キーワードを指定できます
- 複数のキーワードを指定する場合は、スペースで区切って記入してください
- この例では、電子タバコとオトナを除外キーワードとして指定したうえで、カテゴリーコード 09 ( ホビー・エトセトラ )の商品を、売上順に表示しています
- なお、except_words は、ベーシック版 version 1.60 / データベース版 version 1.70 以降で、利用できます
| newly | 新着順 |
| sales | 売上順 |
| word | キーワード順 |
| profit_price_a | 標準利益額昇順 |
| profit_price_d | 標準利益額降順 |
| profit_rate_a | 標準利益率昇順 |
| profit_rate_d | 標準利益率降順 |
| recommendation_price_a | 推奨販売価格昇順 |
| recommendation_price_d | 希望小売価格昇順 |
| fixed_price_a | '希望小売価格昇順' |
| fixed_price_d | '希望小売価格降順' |
トップページをカスタマイズしよう♪
- デフォルトでは、トップページは商品の一覧表示になっていますが、top.html という名前で好きなデザインのページを作り、templatesディレクトリにアップロードすれば、簡単にトップページをカスタマイズできます
- 携帯用トップページは mobile_top.html という名前のファイルをtemplates/mobile ディレクトリに、スマートフォン用トップページは、 smartphone_top.html という名前のファイルをtemplates/mobile/smartphone ディレクトリに、アップロードしてください
- 、top.html などのテンプレートにも、検索のおまじないが使えますので、お勧め商品のデータを載せるといいかも
- なお、top.html 、 mobile_top.html 、 smartphone_top.html には、<head>タグなどは入れないでください・・・表示がおかしくなってしまいますので
データベース版 version 1.30 以降の新機能!!
- データベース版 version 1.30 の管理画面に、「テンプレート管理」を新設しました
- 「テンプレート管理」で、top.html 、 mobile_top.html 、 smartphone_top.html の作成・修正をできるようになって、templatesディレクトリにアップロードしなくても、トップページをカスタマイズできるようになりました
- top.html 、 mobile_top.html 、 smartphone_top.html の初回作成時、templatesディレクトリに同じ名前のテンプレートがある場合は、その内容を取り込んで、編集できるようになっています
自分だけの特集ページを作ろう♪
- version 0.6 から、special_( 任意の数字 ).html という名前でページを作り、templatesディレクトリにアップロードすれば、簡単に特集ページを作れるようになりました
- 試しに、sampleディレクトリにある special_1.html と special_2.html を、templatesディレクトリにアップロードしてみてください
- アップロードすると、右側サイドバーに「特集ページ」というメニューがひょっこり出てくるはずです
- 特集ページ
- 特集ページ1
- 特集ページ2
- この特集ページは、ファイル名の中の数字を変えてアップロードすれば、どんどん増やすことができ、special_3.html をアップすれば「特集ページ3」になります
- また、特集ページのタイトルは、管理画面の「特集ページ管理」で自由に変更できるようになっています
- なお、携帯用とスマートフォン用の特集ページの場合は、mobile_special_( 任意の数字 ).html という名前のファイルをtemplates/mobile ディレクトリにアップロードしてください
- このようにすれば、同じファイルで、携帯からのアクセスの場合は携帯用特集ページ、スマートフォンからのアクセスの場合はスマートフォン用特集ページを、表示できます
- special_1.html は、タグを使って検索し、「ヒット実績あり」の商品を表示させたサンプルです
- special_2.html は、検索ワードで「訳あり」を指定し、売上順に表示させたサンプルです
- サンプルファイルを参考に、いろいろな検索条件を試しながら、自分だけの特集ページを作っちゃいましょう♪
- 商品の一覧表示だけでなくて、アイデア次第でいろいろ使えるかも
データベース版 version 1.31 以降の新機能!!
- データベース版 version 1.31 で、templatesディレクトリにアップロードしなくても、特集ページを作れるようになりました
- 管理画面「ショップ設定」で、「特集ページをデータベースで管理する」を有効にすると、特集ページを管理画面上で作成・修正できるようになっています
テンプレートにおまじないを書いて自由にランキングを表示しよう♪
- ベーシック版 version 1.83 / データベース版 version 1.94 から、テンプレートにおまじないを書くと、自由に検索条件を指定してランキングを表示させることができるようになりました
<{ranking category="01" limit="10" var="item_ranking"}>
<{$item_ranking}>
- これは、カテゴリーコード 01 ( フード・ドリンク )を対象に、ランキングを 10件表示させた場合のサンプルです
- もちろん、検索ワードやタグを指定してランキングを表示することも可能です
- オプションを使えば、ランキングのタイトルなども自由に設定できます
| word | 検索ワード |
| tag | タグ |
| category | カテゴリコード |
| except_words | 除外キーワード |
| limit | 表示件数 |
| title | ランキングのタイトル |
| len | 商品名の文字数 0にすると制限なし |
| imageSize | ランキングの画像サイズ "s, m, r, l" のいずれかを指定 |
| addkey | ランキングに表示する項目のキーをコンマ( , )区切りで指定 |
| addclass | ランキングに適用する class属性 |
| col | ランキングの列数を数字で指定 |
| var | 取得したデータを割り当てるテンプレート変数名 |
- category を省略した場合は、管理画面で設定した値を適用
- また、title 等のパラメータ省略時には configディレクトリの config.php に記載された値が適用されます
- category、word、tag いずれも無指定になった場合は、データは表示できません
- %s にはカテゴリ名、検索ワード、タグのいずれかが入ります
- また、 %category にはカテゴリ名、%word には検索ワード、%tag にはタグが、それぞれ入ります
<{ranking category="01" limit="10" addkey="ShopPrice,StockStatusWord" var="item_ranking"}>- これは、 ShopPrice ( 販売価格 )と StockStatusWord ( 在庫状況 )を指定した場合のサンプルです
- 表示可能なデータを参考に、ランキングに表示する項目のキーをコンマ( , )区切りで指定してください
- カテゴリコードまたは検索ワードを設定した場合に、除外キーワードを指定できます
- 複数のキーワードを指定する場合は、スペースで区切って記入してください
- この例では、電子タバコとオトナを除外キーワードとして指定したうえで、カテゴリーコード 09 ( ホビー・エトセトラ )の商品を、ランキングで表示しています
ぐぐるさまのウェブマスターツールでサイトマップを登録しよう♪
- version 0.7 から、google用 の sitemap.xml を送信できるようになりました
- にアクセスし、動作確認したうえで、ウェブマスターツールに登録してください
- なお、デフォルトでは、一度に送信できるのは、
- ショップのトップページ
- カテゴリページ
- special_( 任意の数字 ).html で作ったページ
- 最大 1000件までの商品ページ
- です
- もっと多くの商品ページを送信したい場合は、
- というように分割して登録してください
- limit=10 となっていますが、1回当たり 100件の商品データを取得できますので、limit=10 の場合には最大 1000件までの商品ページを送信できます
- limit の数字を大きくすることもできますが、あまり大きくし過ぎると、タイムアウトでエラーになってしまいます
- 商品の数が多いと、分割数が多くなって、大変ですけどね(;_;)
- また、モバイル版のサイトマップを送信する場合は
- というように mobile=1 を付けて登録してください
- 登録後、ウェブマスターツールのサイトマップ一覧画面で「型 携帯電話」と表示されれば、モバイル版と登録が成功したことになります
おやぁ、動作しないよ('A`)
- cacheディレクトリの response.log に、もしも APIへアクセスした際のステータスコード等が保存されています
- このファイルの内容を確認すれば、動作しない原因が分かるかもしれません
- ステータスコードの概要等については 次の表を参考にしてください
| コード | 概要 | 説明 |
|---|---|---|
| 200 | OK | リクエストに成功した場合 |
| 400 | Bad Request | リクエストパラメータが不正である場合 |
| 401 | Unauthorized | 認証に失敗した場合 |
| 403 | Forbidden | 認証コードが凍結状態(※)であるか、権限がないメソッドにリクエストした場合 ※ リクエストが一定数を超えた場合、1分程度認証コードが凍結されます |
| 404 | Not Found | 存在しないメソッドにリクエストした場合 |
| 503 | Service Unavailable | 処理がタイムアウトした場合 |
- ステータスコードが 401 の場合、管理画面を開いて、API認証コードの設定に誤りがないか確認してください
- ステータスコードが 403 または 503 の場合は、しばらく時間をおいてから動作確認してください
- response.log というファイル自体が無い場合は、インストールがうまく出来ていない可能性がありますので、ディレクトリのパーミッション等に誤りがないか確認してください
- response.log を確認しても解決しない場合は、ページ下側にあるコメント欄で質問していただければ、分かる範囲内で回答しますが・・・
- 質問の際には・・・
- phpのバージョン
- データベース版の場合は データベース のバージョン
- 使用しているサーバー名
- cacheディレクトリに response.log やキャッシュファイルが出来ているかどうか
- ページにエラーが出ていないかどうか
- 等、可能な範囲で結構ですから、情報を記載するようにしてください
データベース版をインストールしたら、赤い字がいっぱい出たんですけど(:_;)
- データベース版のインストール時、テーブル作成に失敗した場合は、赤い字でエラーの内容を表示するようになっています
- エラーが表示されてしまった場合には、インストールを一旦中止し、そのエラーの内容、php と データベース のバージョン、使用しているサーバー名等、可能な範囲で結構ですから、できるだけ詳しい情報を記載し、相談していただえれば、私の出来る範囲内で対応させていただきます
データベース版をインストールしたら、まっちろけの画面に Connection failed と出たよ(´;ω;`)
- なんらかの理由で、データベースに接続できない場合、Connection failed というエラーが表示されます
- configディレクトリの config.php を開き、データベース名、ユーザ名、パスワード等に記載誤りがないか確認してください
ベーシック版から データベース版へ簡単に移行できるの(・・?
- データベース版の初回インストール時に、ベーシック版で登録していた API認証コードやサイト名などの基本情報を、自動的にインポートするようになっています
- ただ、使用環境によっては完全な再現はできない場合もあるかもしれません
- インストール後に正しくインポートされているかどうか確認してください
サイトマップを表示したらエラーが出たよ(:_;)
- タイムアウトしてしまったのかもしれません
- php の memory_limit や max_execution_time を小さく設定しているサーバーでは、エラーが出やすくなります
- というように、limit の値を少なめにして、試してください
旧バージョンのデータベース版から最新版にバージョンアップしたら、ショップの基本情報が消えちゃったよ(:_;)
- 旧バージョンから最新のデータベース版にバージョンアップした場合は、データベースの構造が変わっている場合があります
- このため、データベースから正常にデータを読み込むことができず、ショップの基本情報が消えたように見える場合がありますが、実際にデータが消えたわけではありません
- 管理画面で、「アップデート」ボタンをクリックすると、データベースをチェックし、最新の状態に更新できます
商品ページやカテゴリのリンクをクリックすると404エラーになっちゃいます(>_<)
- おそらく、管理画面で、mod_rewriteモードを有効にする設定になっていると思いますが・・・
- この機能は、 サーバが Apache の mod_rewrite をサポートしていて、.htaccess での指定が可能でなければ利用できません
- また、この機能を利用する場合は、htaccess.txt を、.htaccess にリネームして、index.php と同じ階層にアップロードする必要があります
mod_rewrite モードについて
- mod_rewrite モードを利用すれば、商品 id番号.html という形式の url で商品ページにアクセスできます
- この機能は、 サーバが Apache の mod_rewrite をサポートしていて、.htaccess での指定が可能でなければ利用できません
- また、この機能を利用する場合は、htaccess.txt を、.htaccess にリネームして、index.php と同じ階層にアップロードする必要があります
データベース版の Twitter 連携機能について
- データベース版 version 1.82 以降では、Twitter 連携機能を利用して、お勧め商品などのつぶやきを投稿できるようになりました♪
- 商品写真を添付したつぶやきの投稿も可能です!!
- この機能は、php5 以降で、curl を使えるサーバで利用できます
- また、この機能を利用する場合は、Twitter 開発者登録ページ で、アプリケーション登録をする必要があります
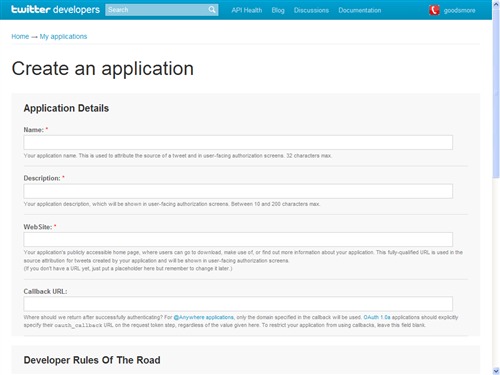
- 開発者登録ページに、Twitter のアカウントでログインすると、次のような登録画面が表示されます

- アプリケーションの名前で、日本語も使えます
- ショップ名など、好きな名前を入力してください
- このアプリケーション名は、既に他の人が登録している場合は登録する事ができません 早い者勝ちなんです^^;
- アプリケーションの説明です
- ショップの概要など、自由に入力してください
- アプリケーションの URL を記入します
- ショップの URL で構いません
- ここは空欄で構いません
- Twitterのアプリケーションに関する規約を読み(英語ですが)、同意したうえで、Yes, I agree にチェックを入れます
- 次に、間違えないように画像認証の文字列を入力して Create your Twitter application をクリック
- これで、アプリケーション登録は完了しましたが、このままでは Twitter 連携機能を利用できません
- 登録完了画面に表示された Consumer key と Consumer secret の値をメモしておいてください
- この二つは、アプリケーションのIDとパスワードのようなものです 他の人に教えないようにしましょう♪
- 次に、画面上部の Settings タブをクリックします
- 先ほど登録した情報が載っていて、この画面で登録内容の修正が可能です
- そして、登録画面には無かった項目が増えているかと思いますが、この項目についても修正する必要があります
- アプリケーションのアイコンです
- デフォルトのままでも構いませんが、自分の好きなアイコンに修正することもできます
- アプリケーションの権限を設定します
- 登録直後は Read only ( 読み込みのみ )になっていると思いますが、このままでは Twitter への投稿はできません
- 必ず、Read and Write に修正してください
- 企業名や団体名を記入する項目です
- 個人の場合は、空欄のままでも構いません
- Update this Twitter application's settings をクリックして、修正した内容を登録してください
- なお、登録した内容は Twitter 開発者登録ページで、いつでも確認・修正できます
- さきほどメモした Consumer key と Consumer secret を、もしも ゲット ショップ(^-^)/ の管理画面「ショップ設定 」で登録してください
- お疲れ様でした! これで、Twitter 連携機能を利用できるようになりました♪
- Twitter標準、Twitpic、ついっぷる フォト、img.ly に対応しています
- TwitPic を選択した場合は、TwitPic 開発者登録ページ で、アプリケーション登録をする必要があります
- アプリケーション登録完了後に表示された API Key を、もしも ゲット ショップ(^-^)/ の管理画面「ショップ設定 」で登録してください
- 写真投稿サービスで Twitter 標準を選択した場合は、Twitter 側で Exif 情報は削除されます
- その他の写真投稿サービスでは、Exif 情報を残したまま、公開される場合があります
- Exif 情報に含まれる位置情報などを公開したくない場合は、ソフトウェアで Exif 情報を削除するか、Twitter 標準の写真投稿サービスを利用するといいでしょう
- なお、jpegtran、jhead、ImageMagick のいずれかがインストールされているサーバでは、アプリ側で Exif 情報を削除したうえで、アップロードするように設定することも可能です
- アプリ側で Exif 情報を削除する場合は、configディレクトリの config.php を開き、CLEAR_EXIF を true にするなどの修正をしてください
- Twitter 連携機能には、写真を投稿した際に、大きなサイズエラーが出そうな場合に自動的にリサイズしたり、Exif 情報を利用して写真の向きを自動的に調整したりする機能があります
- デフォルトの設定では GD を利用して画像処理を行なっていますが、ImageMagick、jpegtran、jhead がインストールされているサーバでは、これらを利用することも可能です
- ImageMagick などを利用する場合、管理画面等で実行パスを設定する必要がありますが、index.php と同じ階層にある get_execpath.cgi のパーミッションを 755 などとし実行権限を与えてから、ブラウザからアクセスすることで、実行パスを自動設定することができます
- また、PHP がセーフモードで動作しているサーバの場合は、index.php と同じ階層にある image_exec.cgi に実行権限を与えてください
- なお、get_execpath.cgi と image_exec.cgi は、Linux 環境で CGI が FTP オーナー権限で動作するサーバーの場合に利用できます
投票数:103
平均点:3.11
|
|
TOP |
|
- コメント欄において、当サイトまたは第三者に対し、誹謗中傷、その他の不利益を与える行為があったため、特定ホストまたは IP アドレスからの投稿を制限しております
新しくコメントをつける
コメント一覧
goodsmore
投稿日時 2018/7/11 20:37 | 最終変更
投稿日時 2018/7/11 11:25
投稿日時 2016/9/9 21:59
goodsmore
投稿日時 2016/9/8 22:52
投稿日時 2016/9/8 18:36
投稿日時 2014/12/7 21:23
goodsmore
投稿日時 2014/12/6 17:38 | 最終変更
投稿日時 2014/12/5 20:43
goodsmore
投稿日時 2014/12/5 1:22 | 最終変更
投稿日時 2014/12/4 21:18
10件表示
(全189件)
すべてのコメント一覧へ




